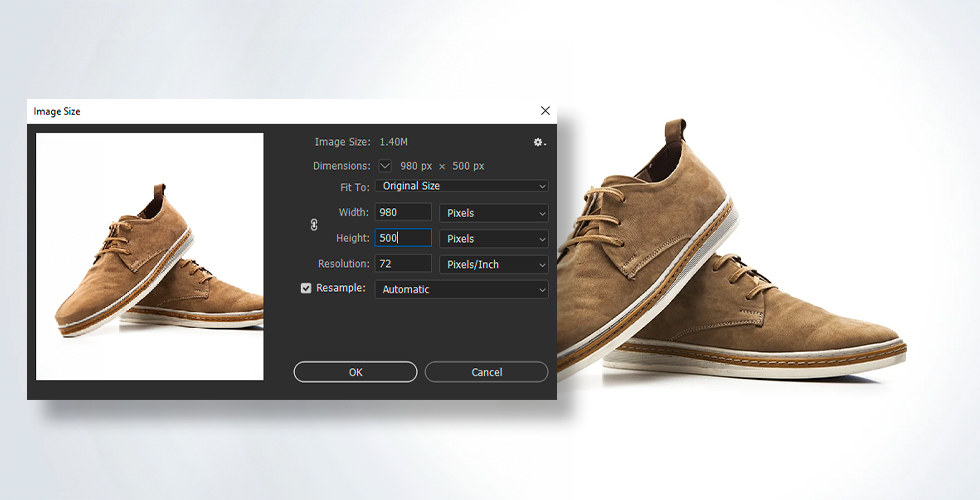
The dimensions of your images play a crucial role in three fundamental aspects: improving user experience, optimizing page load times, and boosting search engine rankings. Poor choices in image sizing can have a detrimental impact on all three of these vital metrics, often affecting them simultaneously.
So, what’s the ideal size for e-commerce product images? Well, the best size for these images varies depending on how you plan to use them.
For smaller images, aim for dimensions around 100×200 or 200×200 pixels. If you’re dealing with medium-sized images for product pages, dimensions of 640×640 or 800×800 pixels generally work well. For larger, more detailed views or zoomed-in shots, opt for dimensions like 800×800 or 1000×1000 pixels.
However, it’s equally important for these images to be high-quality and have excellent resolution to ensure they appear sharp and attractive on your website.
Now, in the context of online stores, using the right-sized, high-quality images is crucial. With e-commerce websites seeing more traffic than ever, it’s essential to understand the best image dimensions to captivate the attention of potential buyers.
Guide to Shopify Product Image Size
In Shopify e-commerce, image sizes play a crucial role in creating an appealing and functional website. Here are the recommended image sizes for various elements of your Shopify store:
Shopify Product Image Size
For product images that load quickly and maintain high quality even when zoomed in, aim for 2048 x 2048 pixels. Shopify allows a maximum image size of 4472 x 4472 pixels, and the smallest suggested size is 800 x 800 pixels. It’s also important to maintain consistent aspect ratios, with 1:1 (square) or 3:1 (rectangular) being ideal.
Shopify Banner Image Size
Your homepage banner is a critical element, and its dimensions should be 1200-2500 pixels in width and 400-600 pixels in height. The height of your banner determines how much screen space it occupies, so choose accordingly. A 16:9 aspect ratio, indicating a landscape orientation, works best for banners.
Shopify Collection Image Size
For collection images, a size of 1024 x 1024 pixels is recommended. Collection images shouldn’t exceed 4472 x 4472 pixels or 20MB in file size. Consistency in image dimensions and ratios is key for a harmonious visual presentation, making square images a preferred choice.
Shopify Slideshow Image Size
Slideshow images should have dimensions of 1200-2000 pixels in width and 400-600 pixels in height. The precise aspect ratio will dictate the available space for other page elements. Keep in mind that mobile and desktop devices may crop slideshow images differently, so ensure your subject is centered and details are visible on mobile screens.
Shopify Logo Image Size
The recommended size for your Shopify logo is 200 x 200 pixels. While larger logos are allowed, it’s advisable to stick to this size to prevent distortion, especially since the logo appears on every page of your store. A square logo with a 1:1 aspect ratio is a versatile choice.
Image with Text Overlay Size
For images with text overlays, featured blog images, and some banners, aim for 1800 x 1000 pixels. However, the specific size may vary depending on your chosen theme.
Shopify Background Image Size
The recommended background image size is 1920 x 1080 pixels, but keep in mind that it may get cropped based on the visitor’s device. Ensure your background image is no smaller than 1024 x 768 pixels with a 16:9 aspect ratio.
Please note that image size recommendations may vary depending on your Shopify theme, so consult your theme’s documentation for specific guidance. Maintaining consistency in image dimensions and ratios across your store will contribute to a polished and cohesive design.
Guide to Amazon Product Image Size
When it comes to presenting your products effectively on various online storefronts, including Amazon, eBay, and Rakuten, adhering to specific image size and format guidelines is crucial. Here’s what you need to know:
- The consensus among sellers is that the best image ratio for Amazon product photos is 1:1, resulting in a square image format- a square image with dimensions of 2,000 pixels by 2,000 pixels. This ratio often results in an appealing and standardized presentation of your products on the platform.
- This format not only allows for zooming in on your photographs but also ensures that your images are sufficiently wide to meet the requirements of all major online platforms.
- Amazon permits an aspect ratio as wide as 5:1, providing significant customization options. The minimum dimension requirement is 1,000 pixels, while the maximum dimension can extend up to a generous 10,000 pixels. This flexibility offers a wide range, accommodating varying image sizes within this range.
Additional Amazon Product Image Guidelines:
- Images submitted to Amazon must not exceed 10 MB in size.
- Amazon accepts four file types for product images: TIFF, JPEG, GIF, and PNG.
- For optimal image quality, minimize compression or avoid it altogether when preparing your images.
- When using JPEG format (recommended), save images at the highest possible quality and refrain from multiple resaves in JPEG format during image editing.
- If you opt for TIFF files, ensure no file compression is applied.
Types and Sizes of eCommerce Product Images
Various image sizes serve distinct purposes on eCommerce websites. Small images, commonly known as thumbnails, find their place in product category listings or search results. Medium-sized images take center stage on product pages, while larger images step in for detailed or zoomed-in views.
Running an online store means you might have lots of products—maybe even hundreds or thousands. That’s why it’s important to use different sizes of images, as I’ll explain below, to make sure you’re showing the right info in the right place.
Medium-sized Product Images
Medium-sized product images are essential for individual product pages, where they provide detailed views of the product from various angles, including the front, side, and bottom. These images are instrumental in helping customers make informed purchasing decisions.
The typical dimensions for medium-sized product images on detailed product pages range from 640×640 to 800×800 pixels, ensuring clarity and detail.
Product Package Images
The packaging of a product plays a pivotal role in eCommerce, as it significantly influences purchasing decisions. High-resolution images of product packaging are essential to showcase the quality of your products effectively.
Ensure that your product package images are in high-resolution HD, as customers often associate the quality of packaging with the quality of the product itself.
Zoomable Images
Zoomable images are designed to showcase close-up, high-detail views of products, making them indispensable for items with intricate patterns, textures, or design elements that significantly influence a product’s appeal.
This is particularly relevant for products like jewelry, shoes, and designer clothing. For optimal results, zoomable images are best rendered at sizes of 800×800 or 1000×1000 pixels, allowing customers to explore the product’s finer details.
360-Degree Images
360-degree images offer customers a complete, immersive view of a product from every conceivable angle, providing a unique and interactive shopping experience. Customers can use mouse scroll or touch gestures to navigate and explore these images fully.
To ensure the best results, high-resolution 360-degree images should ideally have a resolution of 2:1, such as 4096×2048 pixels, delivering a comprehensive product perspective.
Infographic Images
Infographic images are visual representations designed to convey information effectively and engagingly. Marketers use them for brand awareness, educators to simplify complex concepts, and nonprofits for conveying messages related to social causes.
A common dimension for infographic images is 600×2000 pixels, offering flexibility in width (up to 1100 pixels) and height (up to 5000 pixels) depending on the content’s complexity and size requirements.